



価値や想いを
言葉だけで伝えきれない
もどかしさに悩んでいる人を救う。
「話す」「書く」だけじゃなく
「えがく」を加えた
伝える技術の新常識をつくる。
イラストプレゼン講師
かわしりみつはるです。
イラスト講座受講されて
棒人間や自分似顔絵を
ブログやご自身のホームページなどで
掲載される方も増えてきました。
で、よりたくさんの方に
観ていただくために
FacebookなどのSNSに
リンク付きで
シェアされたりするわけですが、
この時のアイキャッチ画像の
見せ方一つで
「いいね」のつき方や
リンクへのアクセス数も
大きく変動してきます。
日々、いろんな人の情報が
ニュースフィードに上がってくる中で
アイキャッチ画像が
ありきたりのフリー素材だと
流されてしまうところ
自分の描いた
「手描きのイラスト」によって
たまたま相手の目に止まる!
なんてことはよくありますので
僕自身も
ブログのアイキャッチには
どんなイラストを載せるか?
というのは
文章を書くのと同じくらい
心血、熱量を込めて
向き合っています。
合わせて、
描いたものをどう見せるか?
という事も重要視していて
ブログをシェアした時に
アイキャッチの見え方を意識しながら
写真撮影やイラスト制作をしています。
毎日溢れる情報の中から
”ふと目に留まる”ために
視覚情報が大きく左右することは
いうまでもありませんが、
せっかく描いたイラストも
”インパクトが出せない・・・”
という事が起こります。
それは
描いたイラストの
タテヨコ比率です。
同じイラストでも
タテヨコの比率が違うと
リンク付きでシェアした時の
見え方と、反応は全く変わってきます。
例えば、
ブログでこのイラストを掲載して
サムネイル画像したとします。

TikTokでスマッシュヒット中の
ジョジョ棒人間!
がんばって描きました!!!!
仕上がりは縦長の画像です。
この画像まま、ブログに掲載して
アイキャッチ画像SNSにシェアした時に・・・

こうなります。
イラストの上と下が切れてしまって
一体なんの絵なのかわからないですよね。
見る人によっては、
違和感や不快な気分になって
さっさとスクロールされて、
飛ばされしまいます
アメブロだと、
画像がちっちゃくなって
全然インパクトがない
リンク投稿になってたりします。
なので
アイキャッチ画像の
縦横の比率がわかったうえで
描いたイラストも
キレイに見せたいですよね!
ネット情報で調べると
例えばFacebookでのリンク投稿では
画像サイズは「1200×630ピクセル」
といわれています。
<参考サイト>
Twitter・Instagram・Facebookの最適な画像サイズまとめ
「ピクセル」なんていうと、、、
なんのこっちゃ?!って
もしかしたら拒絶反応起こされる方も
いるんじゃないかなと思うので
ざっくりいうと
横:縦=16:9
という風に考えていただけると
分かりやすいかなと思います。
これ「パワーポイント」の
いまデフォルト設定になってる
横長スライドのサイズ比率です。
このブログのアイキャッチも
ほとんどはパワーポイントで仕上げています。
16:9の比率で
先ほどの画像を配置すると

こんな感じになります!
右左に大きな余白が生まれ
なれない方はちょっと違和感
あると思いますが
シェアした時には

イラストの全体はキレイに収まります。
場合によっては
この余白もアイキャッチ効果が
ありますので恐れずに
真ん中に配置してみましょう!
ぜーーーーーったいに
やっていはいけないことは

画像そのもののタテヨコ比率を触って
引き延ばしちゃうこと
せっかく書いた作品を
自らの手で歪めないでくださいね。
せっかく余白があるんだったら
そこを活用したい!
と考える人もいると思います。
そんな時は

ちょっとイラストを横に配置して
空いているスペースに文字情報を入れる
サムネイルやカバー画像に
しちゃうこともできます。
先ほども言いましたが
僕はパワーポイントで
作ることが多いのですが
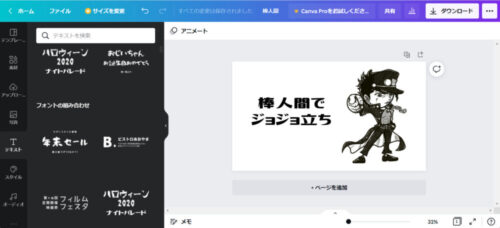
最近はCanva(キャンバ)
というフリーアプリを使うのもイイですね!

結構ユニークなフォントが
使えるので可愛いアイキャッチが作れそうです^^

シェアした時、ビジュアル効果も増して
リンクへの興味喚起もUPしますね!
というように、
せっかく描いた
手描きイラスト
SNSやブログにUPする際には
縦横の比率も意識すると
絵で繋がっていく力は
より強力なものになっていくはずです^^
↓↓↓オンライン講座情報はコチラから↓↓↓
(★画像をクリックすると案内ページに飛びます)

| アートディレクター&イラスト思考®講師 河尻 光晴 (かわしりみつはる) |
|
| 住所 | 愛知県名古屋市 |
|---|---|
| 定休日 | 土・日・祝日 |